Blog / Editores / Visual Studio Code - Extensiones fundamentales 2020
Mi listado de extensiones fundamentales para trabajar con el editor Visual Studio Code.
Mi listado de extensiones fundamentales para trabajar con el editor Visual Studio Code.
Permite personalizar el color de fondo del editor para cada proyecto. Útil para diferenciar las ventanas si tienes varios proyectos abiertos al mismo tiempo.
Como su nombre indica, importa combinaciones de teclas de SublimeText, para los que venimos de o seguimos usando este editor.
Permite alinear el fragmento de código seleccionado.

Configuración de combinación de teclas, como por ejemplo ctrl + alt + a (después de la instalación):
Cuando seleccionemos la combinación de teclas se nos indica si otros comandos la utilizan, debemos evitar combinaciones que ya estén en uso.
Señala las palabras que estas escribiendo incorrectamente en inglés.
Pueden instalarse otros idiomas.
Visualiza ficheros Markdown como los "README.md" en Github.
Permite "embellecer" o hacer más legible el código JSON.
Partiendo de un JSON "en bruto", seleccionar todo, cortar y volver a pegar para que la extensión haga su trabajo.
Con varias opciones de ordenación de líneas mediante comandos.
Seleccionando y pulsando F9 se ordena ascendentemente.
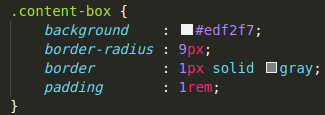
Resalta en color las palabras indicadas tanto en el texto o código que estemos visualizando como en la barra de scroll vertical.
Añadiremos las palabras y colores en nuestra configuración de usuario. Adjunto aquí la mía, que resultará en:

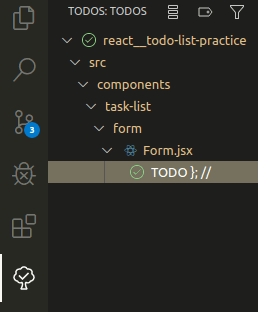
Permite localizar las anotaciones de tipo TODO del proyecto, destacándolos dentro del código y a partir de un listado.

Por defecto localiza las etiquetas TODO y FIXME, pero se pueden configurar más palabras y otras muchas opciones, p.e. añadiendo al fichero de configuración general:
"todo-tree.general.tags":[
"BUG",
"FAQ",
"FIXME",
"HACK",
"NOBUG",
"REVIEW",
"TODO"
],
WakaTime es una aplicación para medir el tiempo de trabajo, en lenguajes y proyectos.
Se integra en VS Code y otros editores, como Sublime, mediante una extensión y funciona en modo silencioso.

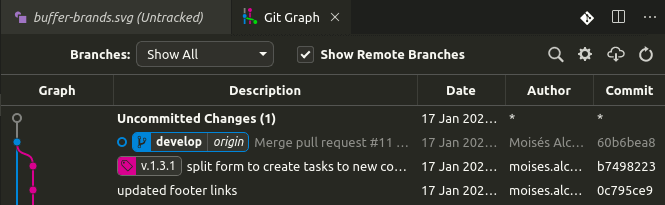
Añade a la integración con Git del editor un gráfico de las ramas del repositorio y permite consultar detalles del histórico.

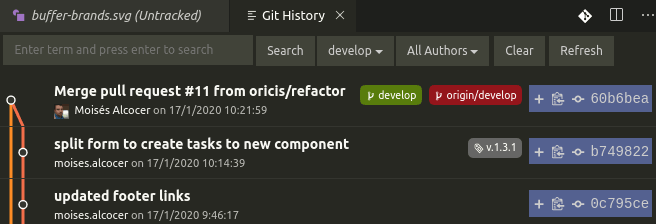
Complementa la integración con Git del editor y permite revisar con facilidad el histórico de cambios.
Renombra el tag de cierre HTML al tiempo que reescribimos el de apertura.
Permite generar un tag HTML alrededor del texto seleccionado o la posición del puntero del ratón mediante la combinación de teclas alt + W.
Herramienta para maquetar en vivo con SASS.
Compila SASS a CSS y refresca "en vivo" la ventana del navegador después de guardar cambios en el código HTML o SASS.
Herramienta para maquetar en vivo.
Refresca automáticamente la ventana del navegador después de guardar los cambios en el HTML / CSS.
Extensión para el desarrollo con React / Redux / GraphQL en JS/TS con sintaxis ES7.
Integra el TypeScript TSLint Language Service Plugin para trabajar con TypeScript.
Genera automáticamente espacios a los lados al abrir llaves en Blade.
Conjunto de características esenciales para el desarrollo PHP.
Yet Another PHPUnit permite ejecutar test unitarios a nivel de método o clase muy fácilmente, basta clicar el enlace que se muestra sobre la declaración de la clase o el método.
25-08-2018 (actualizado 02-11-2020)