Blog / Editores / SublimeText - Plugins fundamentales
Esta entrada contiene un listado de plugins o extensiones al editor, que uso habitualmente, y me parecen fundamentales para mejorar el flujo de trabajo.
Esta entrada contiene un listado de plugins o extensiones al editor, que uso habitualmente, y me parecen fundamentales para mejorar el flujo de trabajo.
Permite adaptar el código de un fichero a estándares automáticamente cuando se guarda y permite formatear ficheros en otros lenguages.
Resalta la sintaxis de Blade en los templates de Laravel.
Generar código PHP escribiendo "gemas".
Como hay que aprender las combinaciones, sólo es interesante si vamos a escribir mucho PHP.
Reformatear código PHP adaptándolo a estándares / recomendaciones.
Requiere tener instalado PHP CS Fixer en el sistema (instrucciones detalladas en la documentación de instalación).
Configuración
Tras instalar el plugin, la configuración mínima sería añadir el atajo de teclado necesario para su uso.
Menú: Preferences / Package Settings / PHP CS Fixer / Key Bindings - User
{ "keys": ["ctrl+alt+f"], "command": "sublime_PHP_cs_fix"}
Uso
Para corregir el fichero actual: ctrl + alt + f
Permite ejecutar test unitarios dentro del editor.
Ayuda al escribir código PHP, por ejemplo, en la inserción de los namespaces de las clases.
Proporciona las siguientes características:
From: Komodo Editor, CodeIntel supports all the languages: ActionScript, Django, Docker, EJS, epMojo, HTML, KomodoSnippet, LaravelBlade, Mason, Mustache, MXML, PHP, R, reStructuredText, RHTML, Smarty, TracWiki,TemplateToolkit, Twig, XBL, XML, XSLT, XUL, Python, Python3, Ruby, Perl, Go, ECMAScript, JavaScript, Node.js, CSS, SCSS, Sass, Less, HTML5, Tcl, C/C++, Objective-C.
Ayuda visual para código versionado con Git: indica los cambios en los ficheros, permite revisarlos, etc.
Plugin para gestionar los paquetes: instalar, listar, eliminar, etc. En su sitio web se pueden buscar los paquetes disponibles para el editor.
Permite alinear variables con sus valores en ST2/ST3.
Ejemplos:
.foo
background: pink;
border: 1px solid red;
}
// pasaría a:
.foo
background: pink;
border : 1px solid red;
}
$height = 85;
$width = 100;
// pasaría a:
$height = 85;
$width = 100;
Requiere seleccionar las líneas a alinear y usar una combinación de teclas.
Para introducir la combinación abrir el menú: Preferences / Key Bindings. Yo uso ctrl+alt+a:
{ "keys": ["ctrl+alt+a"], "command": "alignment" }
Por defecto ordena basándose en el signo igual: "=". Para que funcione con CSS, SASS, etc., añadiremos los dos puntos: ":" a la configuración: Preferences / Package Settings / Alignment. Seleccionar Settings - Default, copiar contenido, repetir y seleccionar Settings - User, pegar y cambiar la línea:
"alignment_chars": ["="],
por esta otra:
"alignment_chars": ["=", ":"],
Ayuda a escribir comentarios en el código, creando bloques automáticamente.
Recarga automática de la ventana del navegador cuando se guardan cambios en el fichero.
Subraya con el color real el tag de color hexadecimal en los estilos CSS.
Varias configuraciones posibles como: subrayado en color, color de fondo, bloque de color debajo, al lado, etc., a seleccionar en: Tools / Color Highlighter
Abre un selector de color para poder obtener un código de color hexadecimal para un selector CSS.
Uso: ctrl+shift+c (Linux & Windows) y cmd+shift+c (OS X).
Plugin fundamental al escribir HTML / CSS. Permite crear código a partir de combinaciones escritas.
Ejemplos (editando un fichero .html)
Para consultar combinaciones: Emmet cheat sheet.
Plugin para el resaltar palabras concretas, por ejemplo, las conocidas como TODO words.
Configuración
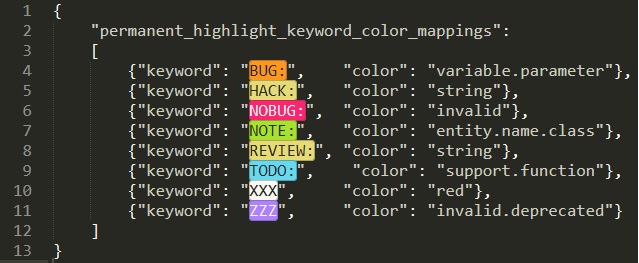
Ir a Preferences / Package Settings / HighlightWords para añadir las palabras que se quieran resaltar. La configuración de colores es algo engorrosa, tenemos disponibles los siguientes:

NOTA: el color de "XXX" es el que toman las palabras incluidas cuando se define un color no aceptado por el plugin, en este caso red. Sería lo mismo si indicáramos un código de color.
Sobre PHP CS Fixer. Yo uso la herramienta instalada fuera del editor para la corrección de proyectos completos. Como plugin es más interesante CodeFormatter, que corrige el fichero durante el guardado, y permite mejorar el formato en ficheros de otros lenguages.
Plugins compatibles con SublimeText3.
Actualización del post anterior: Plugins fundamentales de Sublime Text
24-08-2018 (actualizado: 17-05-2020)/p>